스토리보드
- 콘텐츠 화면을 보여주고 화면 간의 연결을 나타내주는 도구(shift + command + l)

label - 여러 라인을 표시할 수 있다. 설정한 사각형의 크기와 속성에 따라 텍스트를 축소, 줄 바꿈 또는 자를 수 있다. 텍스트 글꼴, 색상, 정렬 등 설정이 가능하다.
button - 버튼 기능. 버튼 제목, 이미지 및 기타 속성 설정이 가능하다.
segmented Control - 여러 분할로 구성되어 있는 가로형 제어기, 각각 분리된 버튼으로 구성되어 있다. 페이지 전환할 때 자주 사용한다.
pull down button - 버튼의 동작과 관련이 있는 옵션들을 띄워준다.(메시지 편집 - 삭제, 선택, 수정)
pop up button - 상호 배타적인 옵션들을 팝업 형식으로 띄워준다.(최신 정렬, 인기 정렬, 이름순 정렬)
Text field - 입력 가능한 텍스트 오브젝트. 탭하면 입력이 가능하다.
나머지 요소들은 추가 예정
Auto Layout
- 제약조건에 따라 뷰의 크기와 위치를 동적으로 배치해준다. pin으로 설정하거나, ctrl을 누르고 끌어다가 설정할 수 있다.
- 뷰의 X축 위치, 뷰의 Y축 위치, 뷰의 너비, 뷰의 높이를 상대적으로 나타내준다.

설정된 값을 계산하여 크기에 맞게 유지해준다.

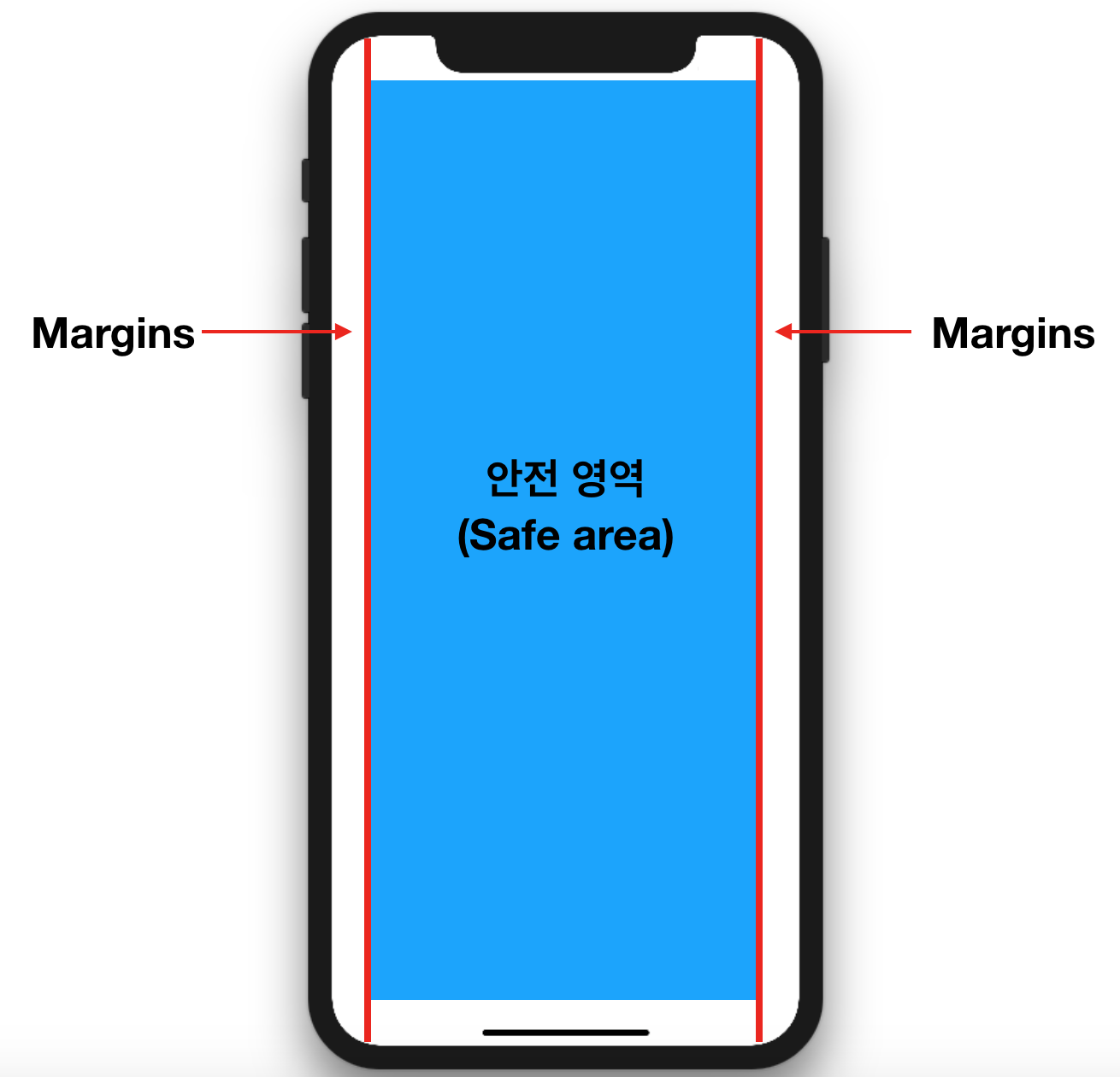
Safe Area - 앱이 상태바, 네비게이션바, 툴바, 탭바를 가리는 것을 방지하는 영역이다.

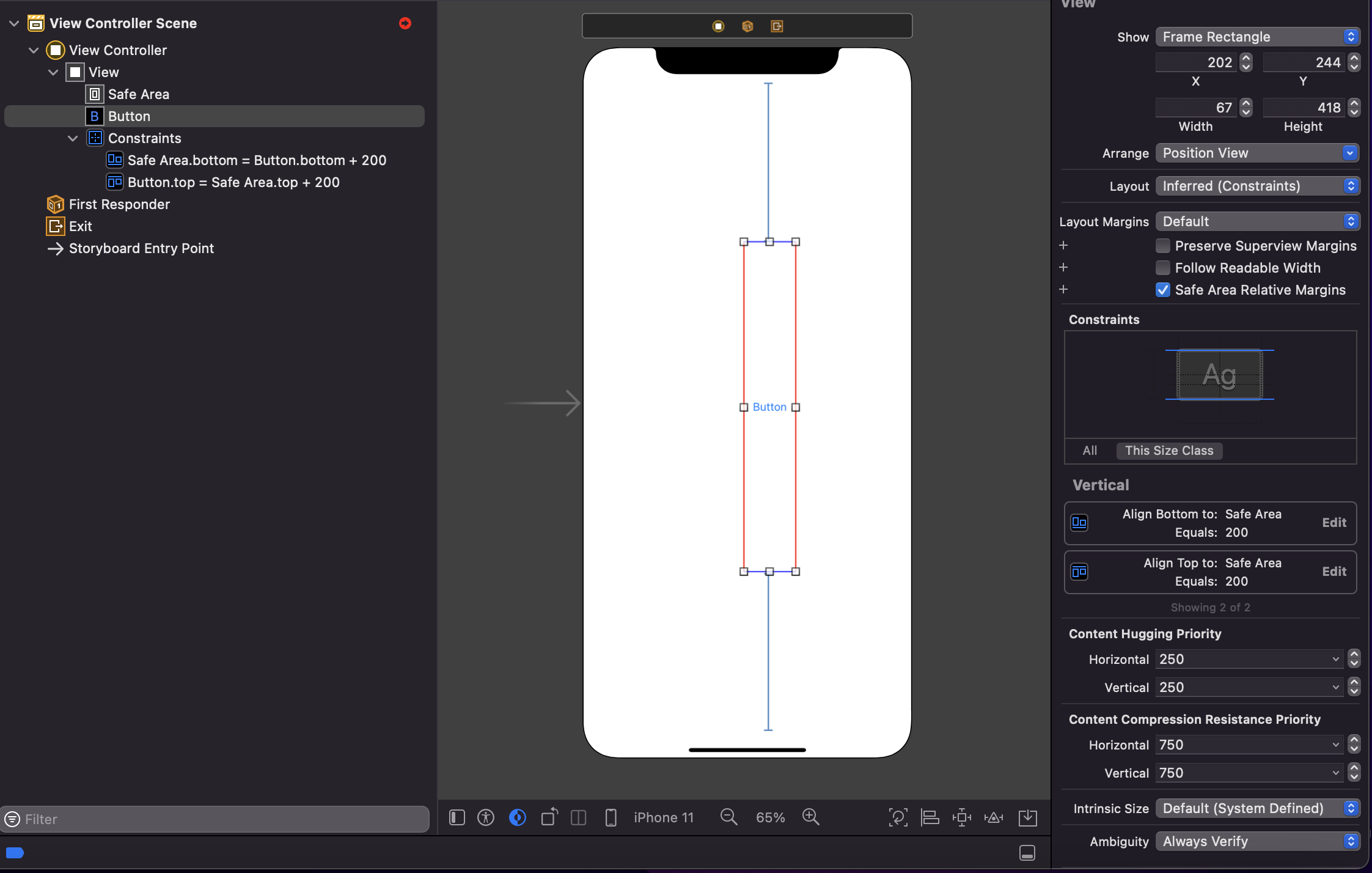
Constraint - Auto Layout의 제약조건이다. 방정식으로 나타낸다.
사진 좌측에서 알수 있듯이 First Item.Attribute = Multiplier * Second Item.Attribute + Constant
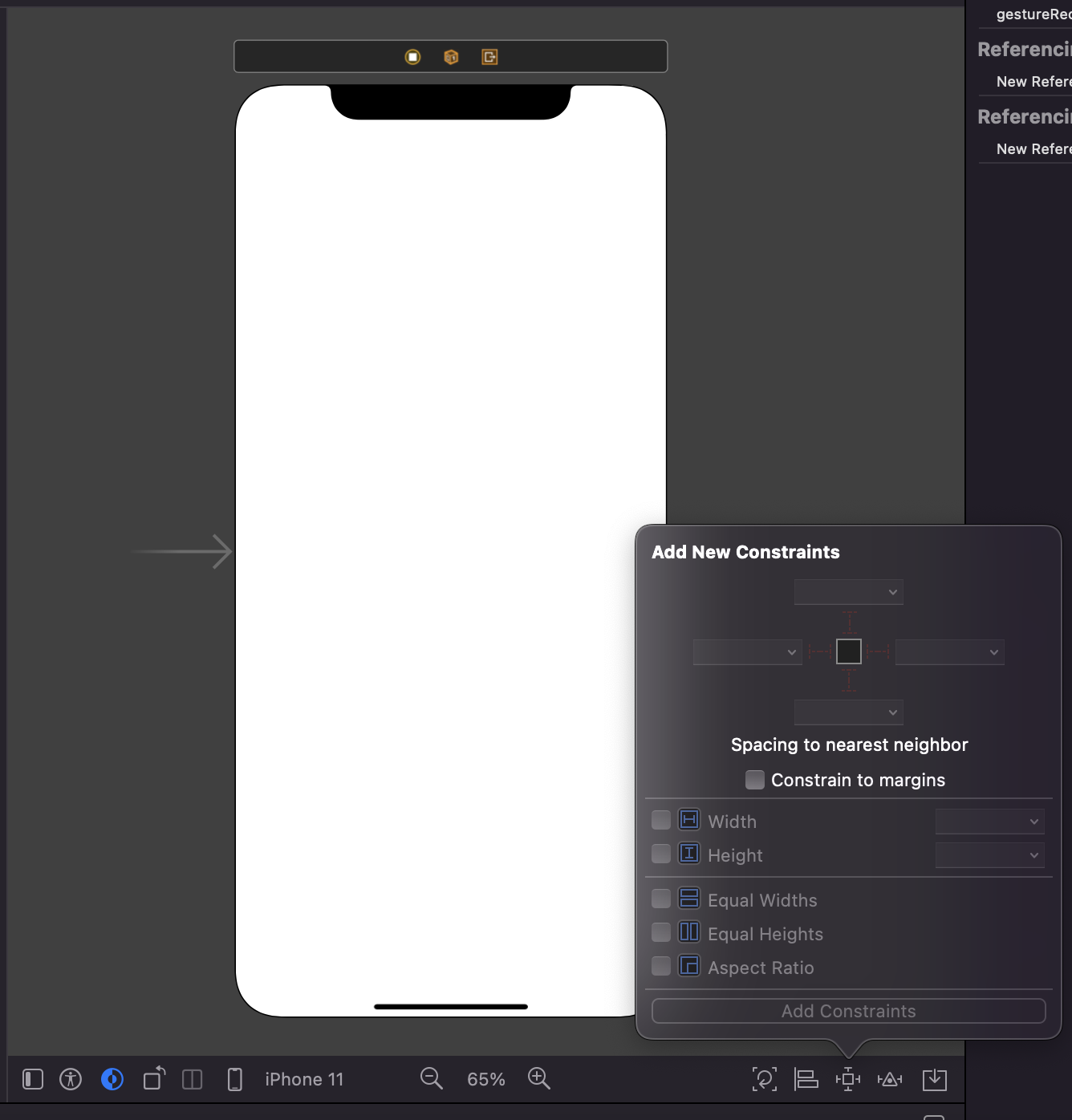
우측 Utility area에서 6번째 버튼인 Show Size inspector에서 직접 제약조건을 추가 및 수정할 수 있다.
[출처]
https://wogus3602.tistory.com/16
https://ksk9820.tistory.com/49
https://sujinnaljin.medium.com/ios-pull-down-button-과-pop-up-button-f0f85d650b51
https://jinshine.github.io/2018/06/07/iOS/오토레이아웃(AutoLayout)과%20Layout%20개념/
https://velog.io/@eddy_song/ios-auto-layout-1
https://leeari95.tistory.com/45
https://chobikim.tistory.com/23?category=1030063
'ios' 카테고리의 다른 글
| info.plist와 AppProject에 대해 알아보자 (0) | 2022.07.31 |
|---|